Soteria
A female-only mobile app that provides users with safe walking routes and suggests other users to walk with, to create a sense of safety when in numbers.
- UX Design
- UX Research

Design Process
Doing our due diligence in the beginning with the research phase and defining the problem saved us a lot of time later in the design process because we had a much more focused design solution.
-
1
Understand
We conducted 1 on 1 interviews and surveys to see what problems people faced in regards to travel.
-
2
Define
After noticing several main problems users faced, we had to stick to one problem to solve.
-
3
Ideate
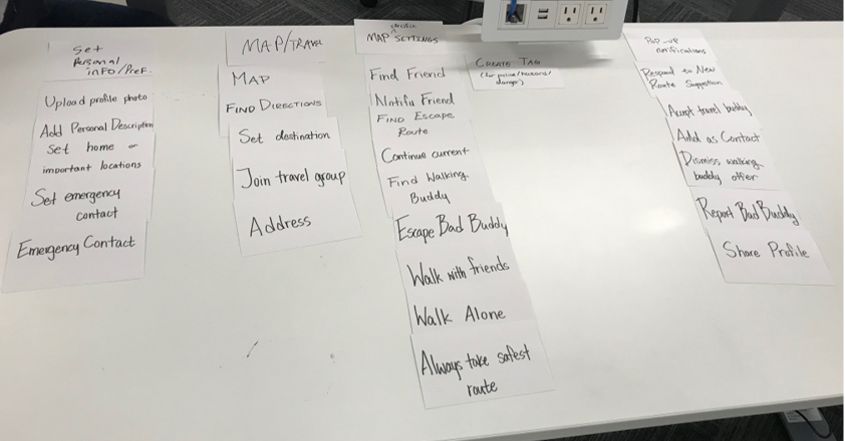
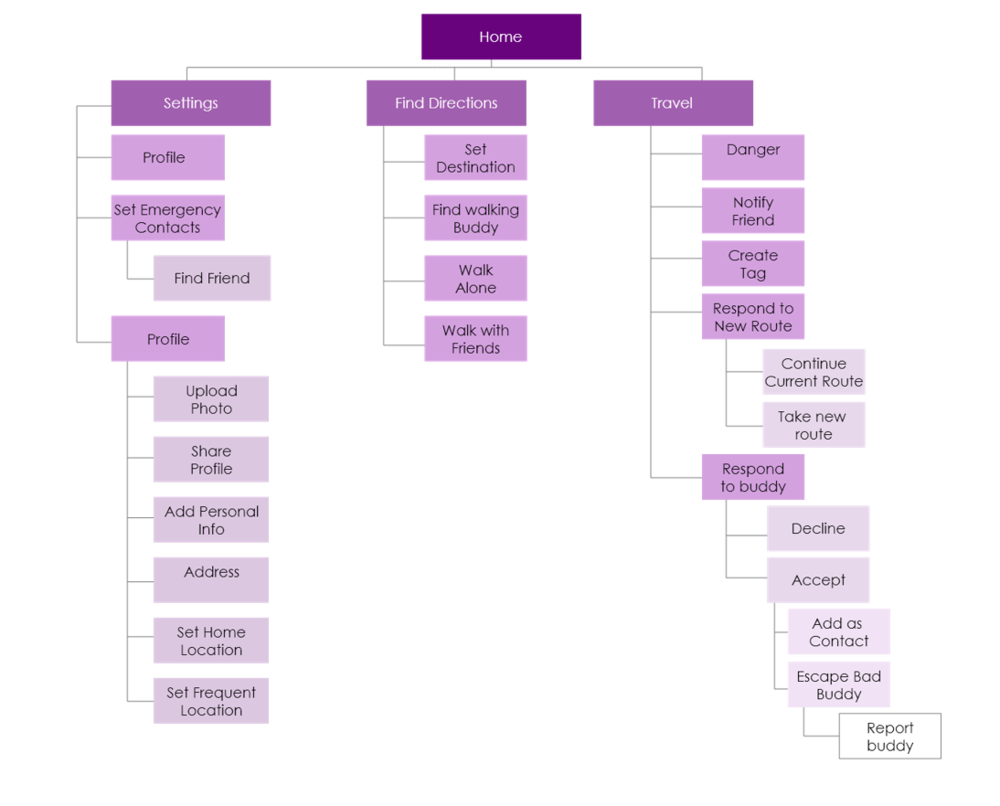
We created a user flow, conducted a card sort then created a site map to figure out the organization of the app before sketching and wireframing.
-
4
Prototype
After reiterating through various designs we came to a final hi-fi prototype.
1. Understand
Our goal from this research was to really find out where and when women feel the most vulnerable to attack or discomfort when traveling.
Surveys & User Interviews
We conducted 11 in-person interviews and 22 online surveys. The ages of the 33 total participants ranged from 18 to 54 but 91% of the participants’ ages ranged from 18 to 34. We focused primarily on women but did talk to some men as it was important to see both sides. The questions on the survey were to understand people’s thoughts of various modes of transportation in regards to safety and how prevalent danger while traveling was.
During the interviews, we were able to investigate participants’ past experiences of feeling insecure when traveling, the precautionary procedures they take prior to traveling, how they make themselves feel safer, among many other topics.
2. Define
We ran through several different problem statements before coming to the one that we did. This heavily influenced the persona we were designing for and ultimately our designs.
The Problem
How can we help women be more prepared to respond to unexpected danger and eliminate the fear that holds them back from walking in cities?
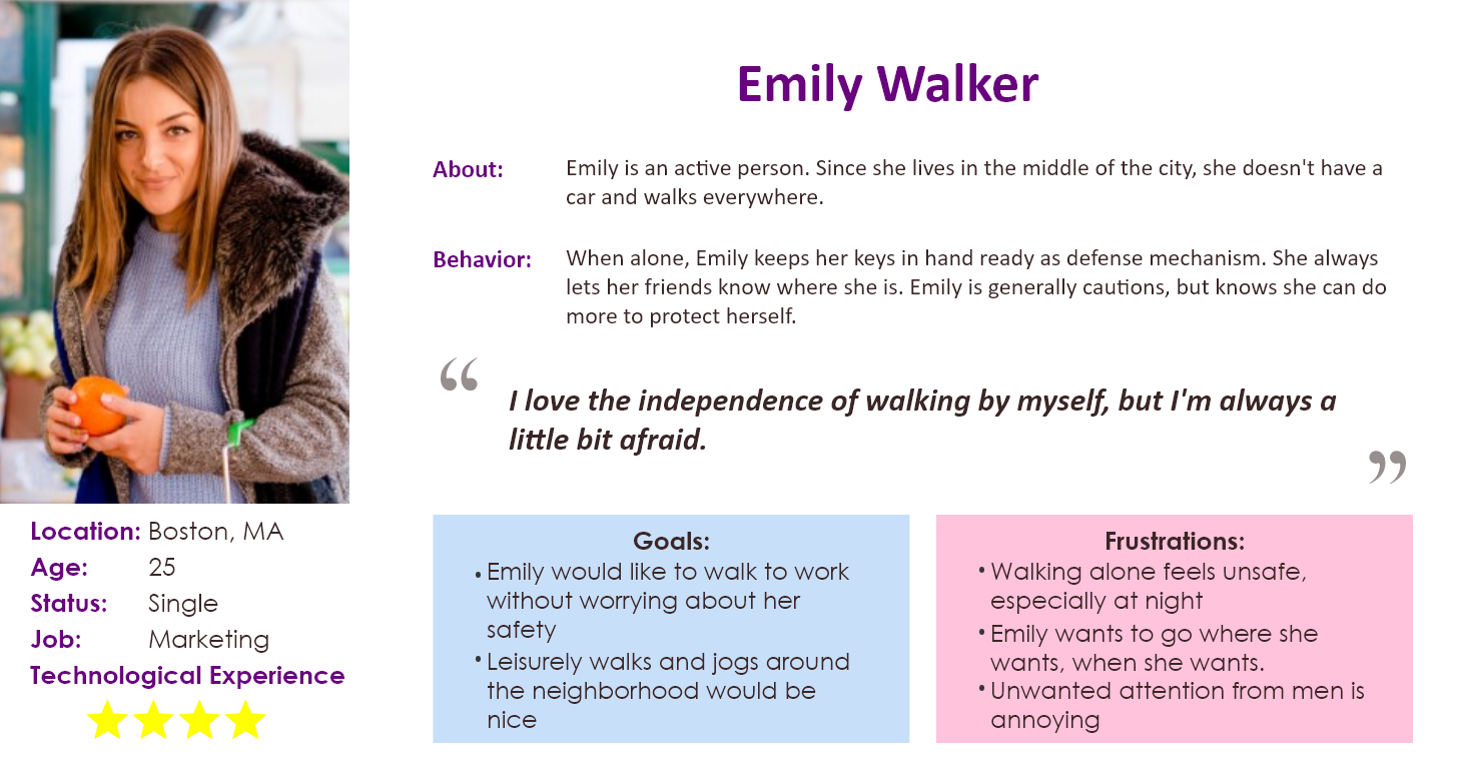
Persona
We developed our persona, Emily, who is an age range that more likely to use a mobile application to help with safety while traveling. She is also located in a city where walking is the main form of transportation.

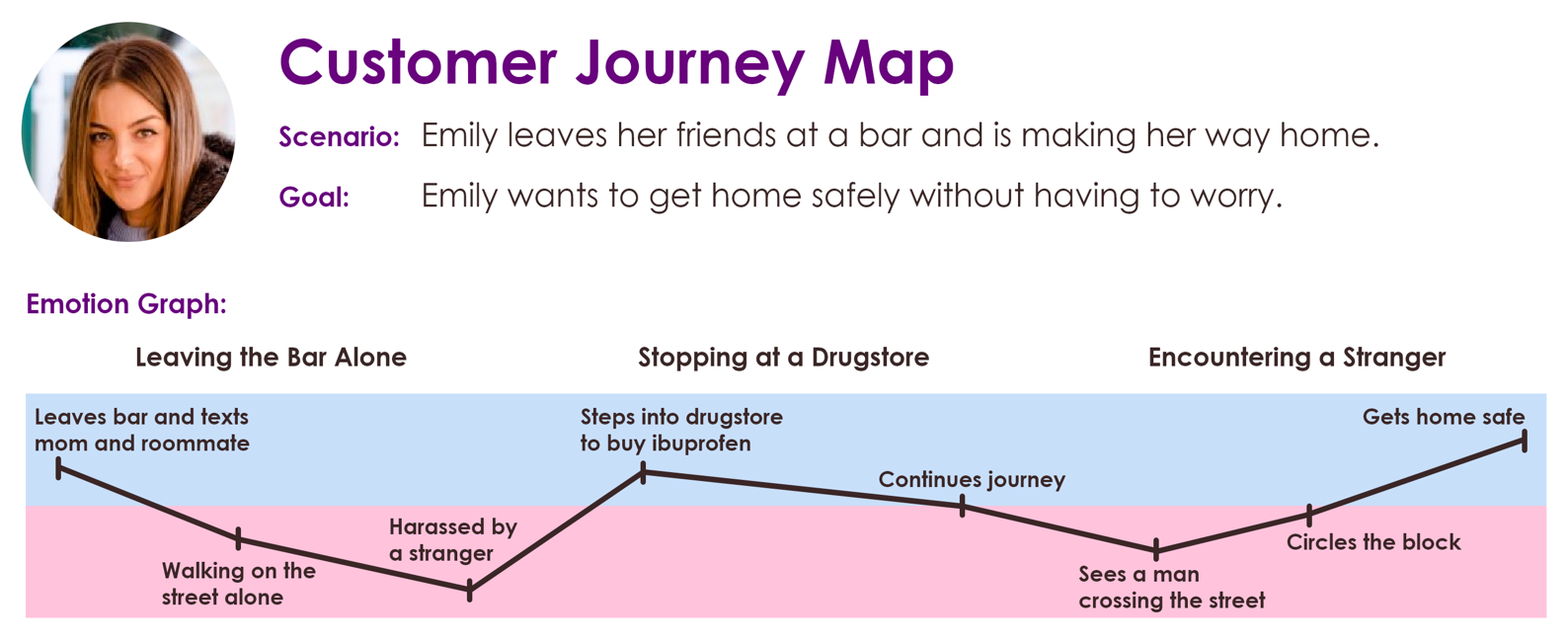
Customer Journey Map
Using our persona and the prior research we conducted, we were able to come up with this customer journey map to describe and visualize the current process of achieving her goal. It is able to capture her main touchpoints of returning home safely and her emotional state throughout the process. This in turn was able to allow to provide opportunities for making this experience better.

From the current customer journey map, we came up with a few different opportunities that would make a women’s experience while traveling alone feel safer.
Opportunities:
-
Have a safety net of contacts for the user to reach in an emergency
-
Create a supportive community for women who travel alone
-
Make important safety information about unfamiliar places easily accessible
-
Suggest safe routes for foot-travelers
Value Proposition
We can create a more comfortable environment for women walking in cities by finding safe walking routes and connecting users to each other.
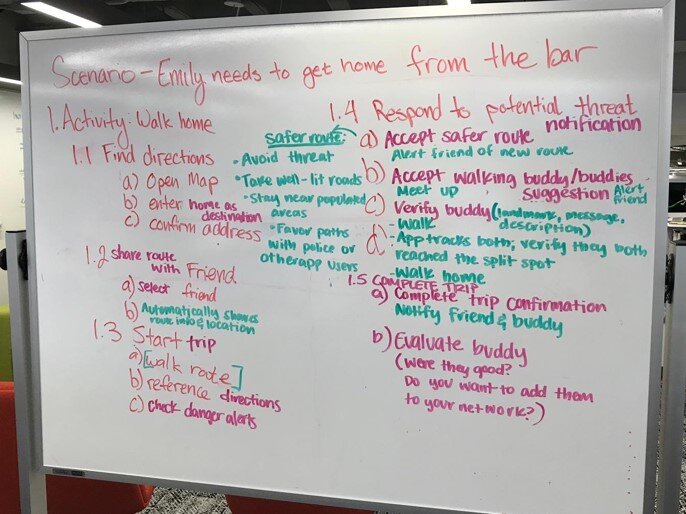
3. Ideate
This is where we got our creative juices flowing to come up with innovative solutions to the problem statement we decided to address. We started with pen and paper as well as utilized the white board to get as many ideas out as possible. Here are some of the activities and methods we conducted before getting to our initial wireframe.
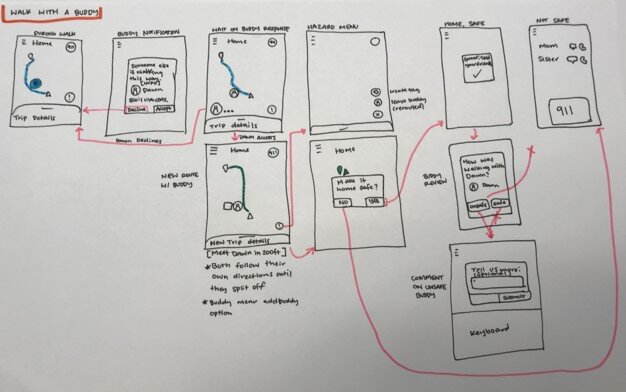
Sketching
We went through several rounds of sketching individually, and after each round, we would talk about our sketches and our reasons behind them. This allowed us to collaborate effectively and share ideas with each other. We eventually came together on a single sketch flow that would be made into our wireframe.
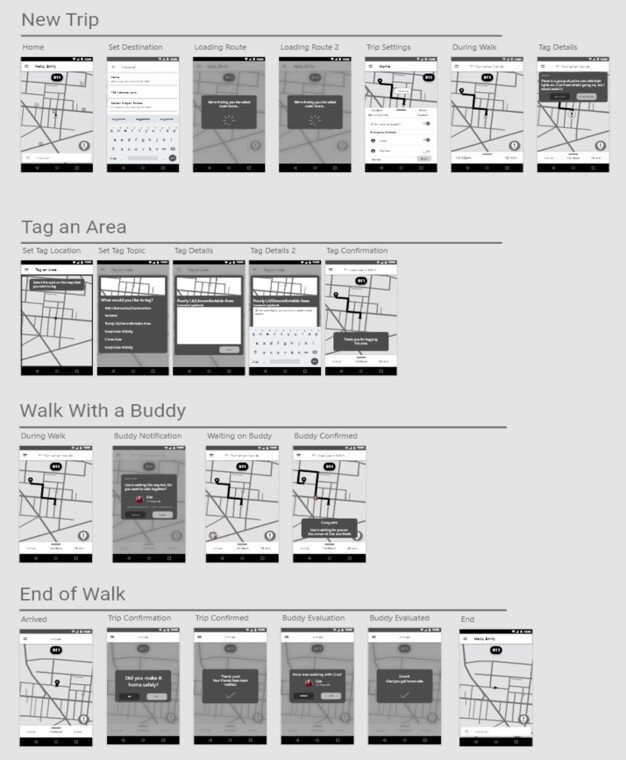
Wireframes
We used Adobe XD to create the main tasks of the app. At this stage, although we didn’t conduct formal user testing, we had our peers run through some of the main tasks and provided us with their thoughts and useful feedback.

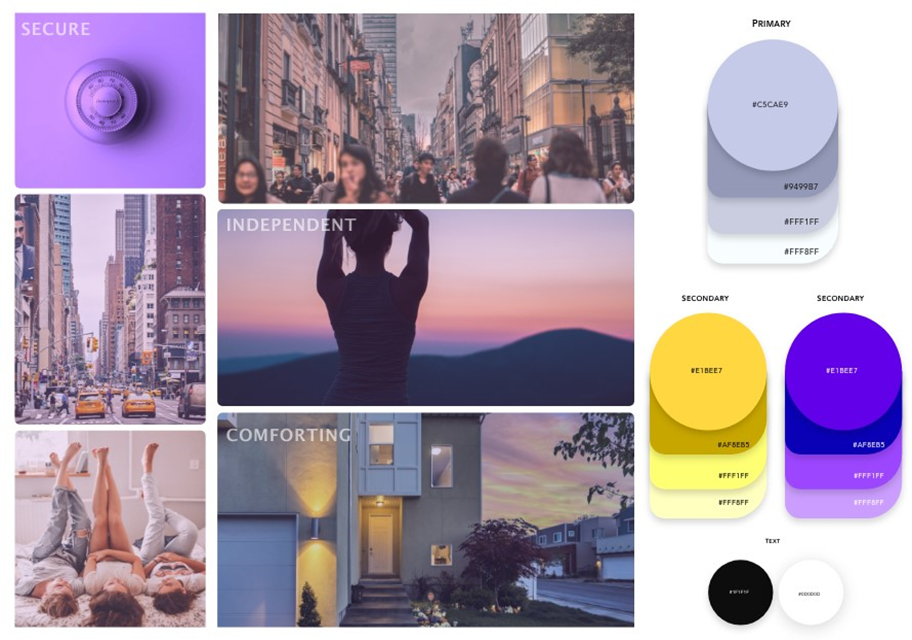
Mood Board
We created a mood board to help us come up with our color palette and style guide for the app. We found images that resonated with core elements of the app: security, independence, and comfort.

4. Prototype
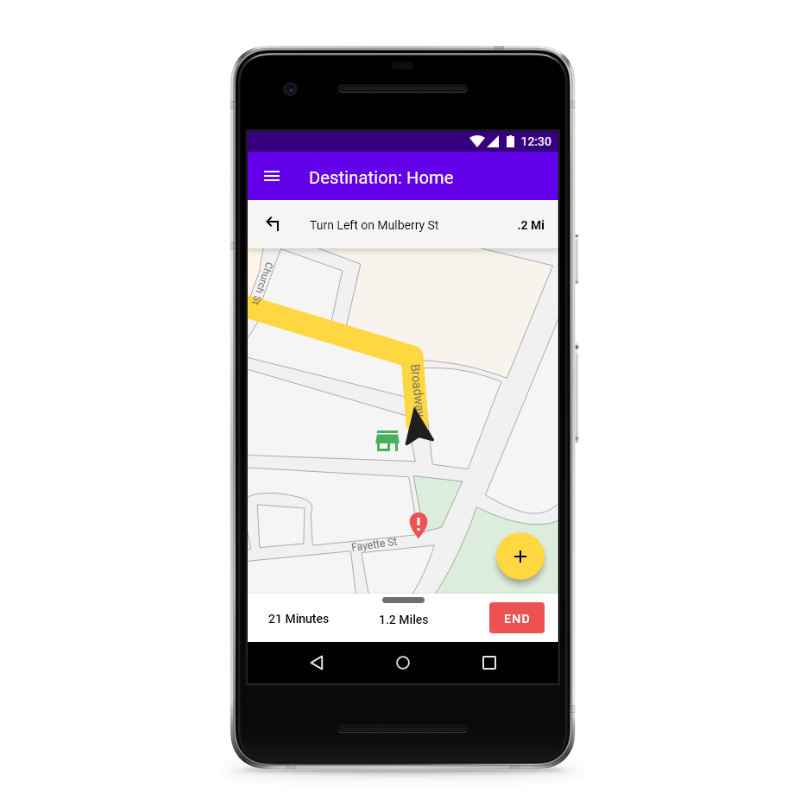
Once our wireframes were completed, we transformed those screens into what the user would actually see and interact with. Here are some of the major functions.
Taking a Trip
Have quick and easy access to the local map that shows the user of local safe and public areas to go if feeling threatened. Also, there it shows an icon for an indicated location where other users have tagged as a warning or suspicious.
Calling 911 can be done by simply tapping the floating action button. This button also is where users can tag places of suspicious activity
Connecting with a Buddy
This feature of the app allows users to connect with others walking in similar routes to walk together. Since we learned that people feel more comfortable walking in numbers, we felt this would help users feel safer when walking to their destination.
Users can accept or decline the buddy after looking at their profile and evaluate the buddy at the end of the trip.
Paths are slightly adjusted when walking with a buddy so users don’t know where the other lives.
Future Scope
-
Team up with rideshare services to suggest a rideshare instead of walking in unsafe areas
-
Conduct extra screening to recommend Soteria-approved rideshare drivers
-
Make more features offline-accessible
-
Strengthen user verification process
What I Learned
This was my first project I did completely remote. The other designer and I used FaceTime to communicate and Figma to work collaboratively and interviews through an online source was all new for me. It was kind of difficult sharing our thoughts and sketches not being in the same room which improved my communication skills in a new way.
This project definitely improved my collaboration skills a lot. Working on a team of 3 other designers, we had to create a space where everyone felt they could express their ideas freely and as provide constructive criticism. Since we worked together on Adobe XD, we had to also make sure all the the layers and assets were properly organized in order for each other to work well on someone else’s XD file.